ブラウザで印刷時にリンクの色がアンダーラインと異なってしまう問題
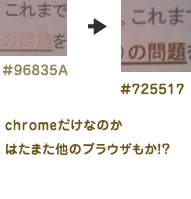
今回googleのwin chromeで印刷時にある一定の色を使うとリンクテキストとそれについているアンダーラインの色が異なるバグ?的な壁にぶつかった。
ためしにprint.cssの下記のようなリンクカラーを黒にしてみたらきちんと反映された。。
a:link,a:visited,a:active,a:hover{
color:#000!;
}
ん?
これって。。色のせい?
試しに茶色をリンクカラーに割り当てていたので、
少し濃い茶色を指定して印刷したところ無事に反映された。
かなりのレアケースだと思う。
 画像参照
画像参照
色の指定が悪かったのか。。 色の指定で英語のところは小文字にするべきなのか。。 ブラウザが悪いのか。。
まだ要素はたくさんあるが、時間がないので解決できたことでまずOKとします。
日時: 2010年5月17日 10:26 | パーマリンク | コメント (1)
CSSの不思議!?
#wrapper{
margin:0 auto;
}
と設定してなにかの原因でIE6だけ中央寄せにできなくて左に寄っちゃって困ったなーと思ったら
body{
text-align:center;
}
#wrapper{
margin:0 auto;
text-align:left;
}
にしたらFirefox,IE7,IE6ともに中央寄せになったから良かった~と思ったけど
普通はwrapperにmargin:0 auto;だけでいけると思ったのになんでかなー
まぁいいか問題は解決したしね。
floatとmarginを一緒に使ってしまうとmarginが2倍になってしまうIE6のバグでも説明しちゃいますかね。
【例1】
#cat{
float:left;
margin:5px;
}
だとmarginが2倍の10pxとしてIE6では表示されてしまうけど
【例2】
#cat{
float:left;
margin:5px;
display:inline;
}
というようにdisplay:inlineをつけるとIE6でも5pxとして表示してくれます。
まぁ知ってる人はしっているメジャーなcssハックですね。
これだとエラーもはかれないし、ただたまにpaddingとかと一緒にかけるとバグったりします。
ご参考まで
日時: 2007年8月23日 01:11 | パーマリンク
CSS HACK IE6.0 IE7.0用
インターネットエクスプローラー6.0と7.0
それぞれに適応させることができる最近知ったCSS hackをご紹介します。
/*-----start------*/
_div.d-log{
margin:0;
padding:5px;
}
*div.d-log
margin:0;
padding:0px;
}
/*-------end-0----*/
_をつけるとIE6に適用されます。
*をつけるとIE7に適応されます。
また、構文的にも問題ないようです。。たぶん。
<!--[if IE]><link rel="stylesheet" type="text/css" href="IE6以下用.css"><![endif]-->
<!--[if IE 7]><link rel="stylesheet" type="text/css" href="IE7用.css"><![endif]-->
として別にCSSハック用のCSSを作成しても良いですね。
初歩的なものですが覚えておいても損はないかと。。
寂しいとき悲しいとき、、
みなさんはどうやって過ごしますか?
Contents
- ウェブの森の生活
- Cats-lover
- Music
- USB Portable Life
- スケートボード
- SEO
Calendar
| Sun | Mon | Tue | Wed | Thu | Fri | Sat |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
| 31 |
タグクラウド
月別アーカイブ
週別アーカイブ
- 2010年7月25日 - 2010年7月31日
- 2010年7月11日 - 2010年7月17日
- 2010年5月16日 - 2010年5月22日
- 2010年3月28日 - 2010年4月 3日
- 2010年3月 7日 - 2010年3月13日
- 2010年1月 3日 - 2010年1月 9日
- 2009年12月 6日 - 2009年12月12日
- 2009年8月16日 - 2009年8月22日
- 2009年3月22日 - 2009年3月28日
- 2008年12月14日 - 2008年12月20日
- 2008年11月16日 - 2008年11月22日
- 2008年10月26日 - 2008年11月 1日
- 2008年10月19日 - 2008年10月25日
- 2008年10月12日 - 2008年10月18日
- 2008年10月 5日 - 2008年10月11日
- 2008年9月28日 - 2008年10月 4日
- 2008年8月24日 - 2008年8月30日
- 2008年8月17日 - 2008年8月23日
- 2008年8月 3日 - 2008年8月 9日
- 2008年7月20日 - 2008年7月26日
- 2008年7月 6日 - 2008年7月12日
- 2008年6月 1日 - 2008年6月 7日
- 2008年5月11日 - 2008年5月17日
- 2008年5月 4日 - 2008年5月10日
- 2008年4月27日 - 2008年5月 3日
- 2008年4月20日 - 2008年4月26日
- 2008年4月13日 - 2008年4月19日
- 2008年3月30日 - 2008年4月 5日
- 2008年3月16日 - 2008年3月22日
- 2008年3月 9日 - 2008年3月15日
- 2008年3月 2日 - 2008年3月 8日
- 2008年2月24日 - 2008年3月 1日
- 2008年2月 3日 - 2008年2月 9日
- 2008年1月27日 - 2008年2月 2日
- 2008年1月20日 - 2008年1月26日
- 2007年12月30日 - 2008年1月 5日
- 2007年12月23日 - 2007年12月29日
- 2007年12月 2日 - 2007年12月 8日
- 2007年11月18日 - 2007年11月24日
- 2007年11月11日 - 2007年11月17日
- 2007年10月28日 - 2007年11月 3日
- 2007年10月21日 - 2007年10月27日
- 2007年10月14日 - 2007年10月20日
- 2007年10月 7日 - 2007年10月13日
- 2007年9月30日 - 2007年10月 6日
- 2007年9月 9日 - 2007年9月15日
- 2007年9月 2日 - 2007年9月 8日
- 2007年8月26日 - 2007年9月 1日
- 2007年8月19日 - 2007年8月25日
- 2007年8月12日 - 2007年8月18日
- 2007年8月 5日 - 2007年8月11日
- 2007年7月29日 - 2007年8月 4日
- 2007年7月22日 - 2007年7月28日
- 2007年7月15日 - 2007年7月21日
- 2007年7月 8日 - 2007年7月14日

