ブラウザで印刷時にリンクの色がアンダーラインと異なってしまう問題
今回googleのwin chromeで印刷時にある一定の色を使うとリンクテキストとそれについているアンダーラインの色が異なるバグ?的な壁にぶつかった。
ためしにprint.cssの下記のようなリンクカラーを黒にしてみたらきちんと反映された。。
a:link,a:visited,a:active,a:hover{
color:#000!;
}
ん?
これって。。色のせい?
試しに茶色をリンクカラーに割り当てていたので、
少し濃い茶色を指定して印刷したところ無事に反映された。
かなりのレアケースだと思う。
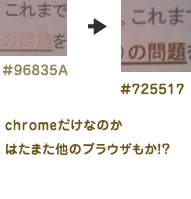
 画像参照
画像参照
色の指定が悪かったのか。。 色の指定で英語のところは小文字にするべきなのか。。 ブラウザが悪いのか。。
まだ要素はたくさんあるが、時間がないので解決できたことでまずOKとします。
日時: 2010年5月17日 10:26 | パーマリンク | コメント (1) | トラックバック (0)

